教程:cPanel 文件管理器 I. 如何访问 cPanel 文件管理器
二、 了解文件管理器中的菜单项
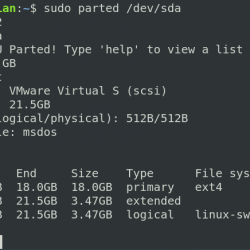
三、 了解文件管理器中的文件结构
四。 如何在文件管理器中创建新文件和文件夹
五、如何在文件管理器中复制和移动文件
六、 如何在文件管理器中重命名文件
七。 如何使用文件管理器上传和下载文件
八。 如何使用文件管理器编辑文件
九。 如何使用文件管理器更改文件权限
十、如何在文件管理器中压缩和解压文件
在文件管理器中编辑文件有三种不同的方法:文本编辑器、代码编辑器和 HTML 编辑器。
本教程假设您已经登录到 cPanel 的文件管理器。
文本编辑器和代码编辑器可以在彼此的界面中打开。
- HTML 编辑器有自己的界面。 让我们编辑一个文件。 通过单击选择“testfile.html”。
- 现在单击编辑按钮打开文本编辑器。
- 每次编辑文件时,您都会看到此编码检查屏幕。 要么禁用它,要么只单击编辑。 在这种情况下,我们将单击编辑。编辑器将在新选项卡中打开。 正如你所看到的,我们在这个文件中没有任何文本,所以让我们写一些。
- 现在点击 Save 更改以保存文本。

- 您已成功保存文件。 现在让我们检查“代码编辑器”。 单击“使用代码编辑器”以访问它。
 这个菜单有一个所见即所得的编辑器,它可以让你在不知道任何 HTML 代码的情况下轻松编辑文本。 只需选择文本并选择您的选项。 而已!
这个菜单有一个所见即所得的编辑器,它可以让你在不知道任何 HTML 代码的情况下轻松编辑文本。 只需选择文本并选择您的选项。 而已! - 现在让我们检查 HTML 编辑器。 只需单击关闭即可返回文件管理器。
- 保持选中“testfile.html”并单击 HTML 编辑器。

- 单击编辑继续。
 请注意,此编辑器具有更多所见即所得选项。
请注意,此编辑器具有更多所见即所得选项。

同样,此编辑器将在新选项卡中打开。
您还可以在设计模式、源代码模式和预览模式下查看代码。 - 到 close 这个编辑器,只是 close 此选项卡并返回文件管理器。